知っていますか?今回は、「Remove BG」プラグインを使って、わずか数クリックで画像の背景を自動的に削除する方法をご紹介します。初心者でも安心して使えるこのツールで、デザインの幅を広げましょう!
1. Figmaとは?
Figmaは、オンラインで利用できるデザインツールです。直感的な操作が特徴で、初心者でも簡単に使い始めることができます。
2. プラグインとは?
プラグインとは、Figmaに追加機能をもたらす拡張ツールのことです。Figmaには多くのプラグインがあり、無料で利用できるものも多数存在します。今回のプラグインも無料のものとなっています。
3. 「Remove BG」について
「Remove BG」は、画像の背景を自動的に切り抜くことができるプラグインです。
4. 「Remove BG」プラグインのインストール方法
「Remove BG」プラグインをインストールするには、以下の手順を踏みます
1. Figmaを開き、1〜5の順にクリックし、「remove.bg website」をクリックして、Remove BGのサイトに飛びます。


2. サイトの右上の「Sing up」をクリックし、サインアップする。



3. サインアップすると、登録したメールアドレスにメールが来るので、メールの「Activete account」をクリックし、ログインします。


4. ログインしたら、「Tools & API」をクリックし、API keyを作成し、コピーする。






5. Figmaの画面に戻り、「Api Key」の入力欄に先ほどコピーしたAPI keyをペーストし、「Save」をクリックして設定完了。

5. 画像の背景を切り抜く手順
「Remove BG」プラグインを使って画像の背景を切り抜く方法は以下の通りです
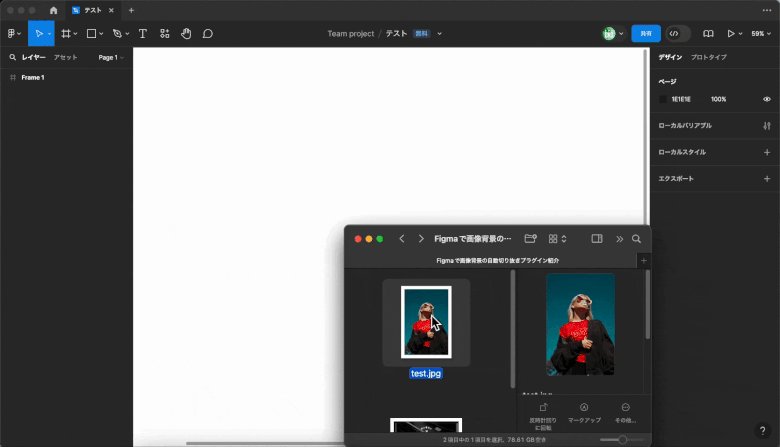
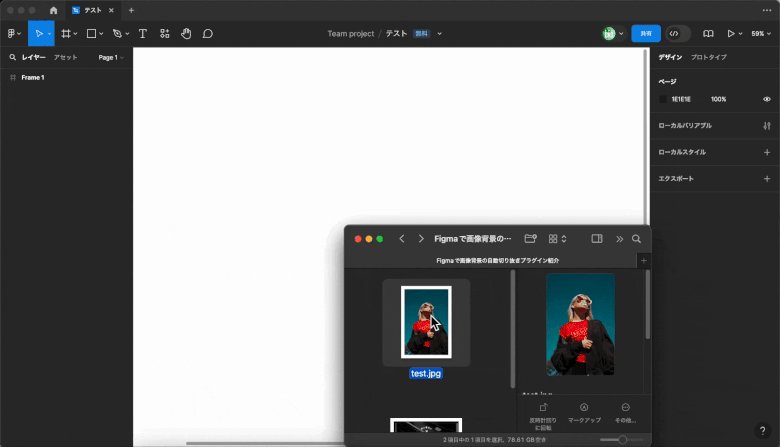
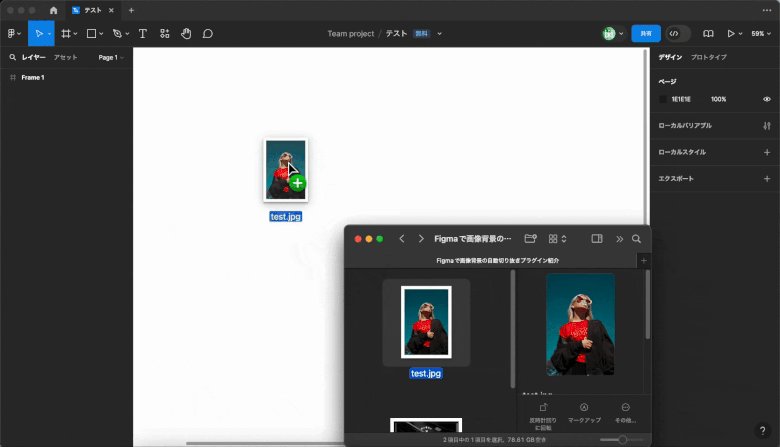
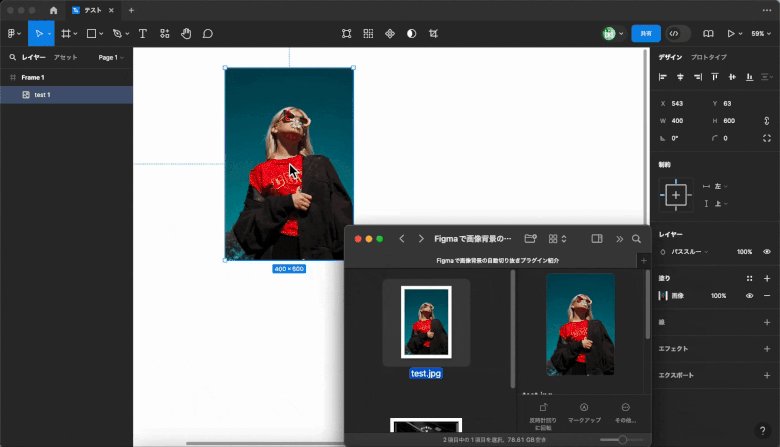
1. 背景を切り抜きたい画像をFigmaのフレームに配置する。

2. 切り抜きたい画像を右クリックし、「プラグイン → Remove BG → Run」で切り抜き完了。
6. 使用例と注意点
「Remove BG」プラグインを使えば、旅行写真や商品写真の背景を簡単に削除できます。ただし、細部の調整が必要な場合もあるため、自動化に頼りすぎないよう注意しましょう。
7. まとめと次のステップ
「Remove BG」プラグインで背景を簡単に切り抜け、デザイン効率が向上します。クライアントへのプレゼンテーションも魅力的に。次は、他のプラグインを試したり、デザインスキルをさらに磨きましょう。



コメント